


What is Figma?
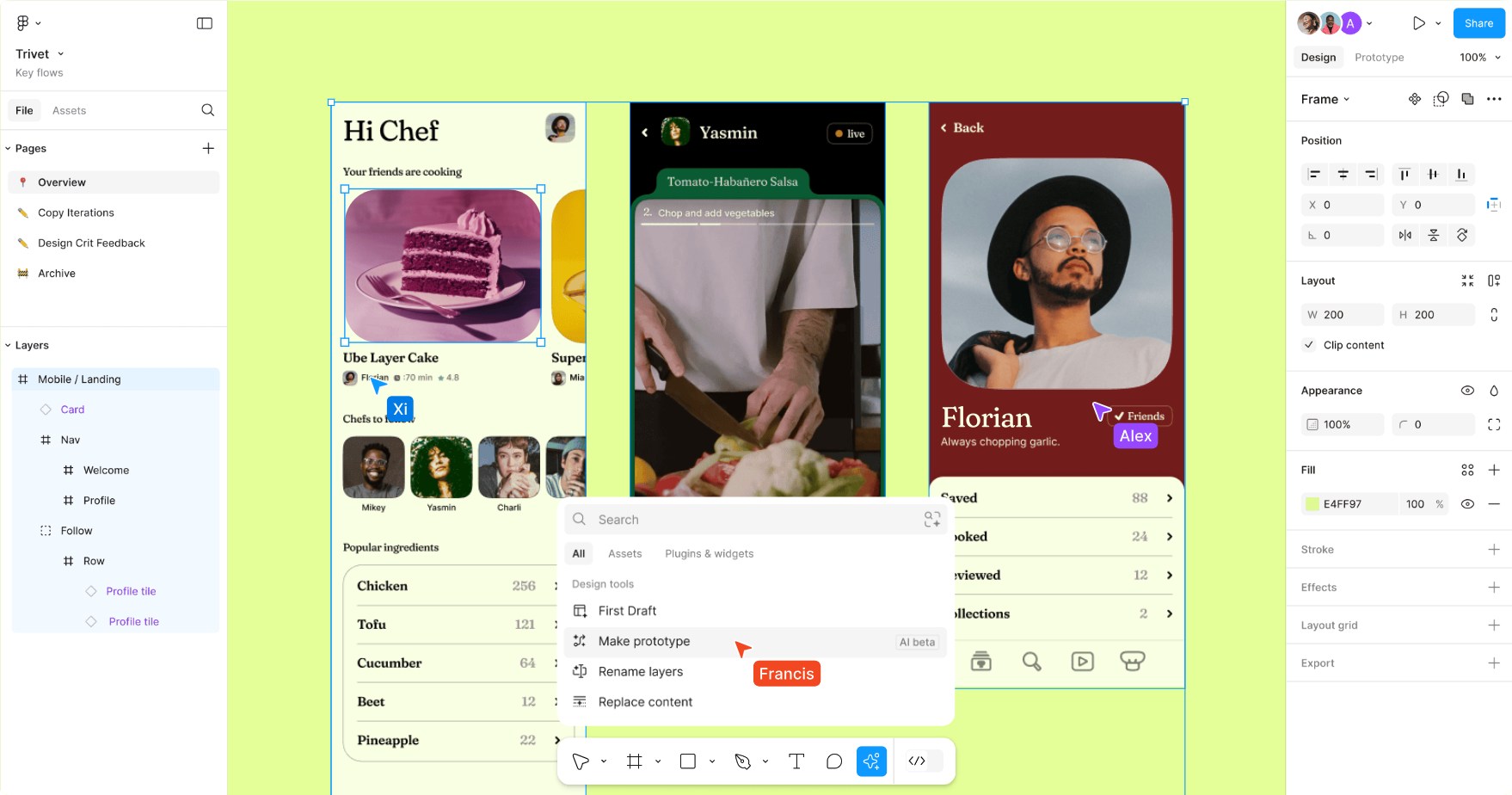
Learn how to use Figma, the collaborative interface design tool. This course introduces the features and concepts you’ll need to know to start your first user experience (UX) design project in Figma. Find out how to create new files, segment your project for multiple screens and devices, and start adding content, including shapes, images, drawing, effects, and text. Instructor Brian Wood then shows how to work smarter—not harder—using Figma features like layers, reusable formatting, and components. In the final chapters, you can add interactions to the mix to build functional prototypes that really tell the whole story of your design to collaborators and clients.Figma is a vector design tool that runs in the browser. Use Figma to brainstorm ideas, iterate on designs, create prototypes, and get feedback at any stage of the creative process. In this beginners course, we're going to take you through key stages of designing an app in Figma, from the initial wireframes to an interactive prototype. We'll cover the basics, and introduce more powerful features like Auto Layout, Components, and Prototyping. There's something for everyone, whether you're new to design or new to Figma. We won't cover all these features in depth, but we'll provide you with resources to continue your Figma education
Dive into design topics and how to apply them with these resources from Figma.
We're pretty sure we have the next million dollar idea - a social media app... for pets! We want some feedback on the general layout, before we start exploring specific elements of our design. Wireframes are simplified designs that are devoid of any style, like color, type, or imagery. They allow us to map out user flows and explore different ways we can structure our app, without having to design any elements, or add any content. We'll start our journey by creating some wireframes in Figma Design. Create a new file heading to figma.com/new in the browser.

Get started in design by learning the basics

Learn the ins and outs of the user interface design
process.

Discover how to design delightful and meaningful
experiences for users.

Bring ideas to life. Test concepts early and
often with our prototyping resources.

Learn how to create effective and scalable design
systems for your team.

This social media image size guide will help you tell
your story to your readers, viewers, and fans
across all major social media platforms.